SharePoint Listen eignen sich hervorragend um Aufgaben, Trainings, Tickets, Anfragen oder wiederkehrende Prozesse mit jeweiligem Status festzuhalten. Einsatzmöglichkeiten ergeben sich viele. Wer in einer SharePoint Liste bei bestimmten Spalten die Anzeige durch Bilder wie Ampeln, o.ä. grafisch aufbessern möchte, kann dies durch einen kleinen “Trick” erreichen, den ich nun kurz vorstelle. Die Grafiken sollen helfen einen schnellen Überblick über die Liste zu erhalten. Los geht’s:
Wir haben eine Liste, in der der Status mit Grafiken, die im Ordner /_layouts/images/ liegen dargestellt werden soll.
1) Anlegen einer Spalte vom Typ Berechnetes Feld.
2) Funktion im Berechneten Feld anlegen
Der Rückgabetyp ist Text. Damit die spätere folgende Funktion weiss, wo sich die Anzeige ändern soll, ist der Inhalt der Spalte wie folgt aufzubauen:
“Erkennungswort” plus “Trennzeichen” plus dem berechneten Wert
Beispiel “Indikator” plus “#” plus dem Berechneten Wert, also Farbe entsprechend Status:
– Ampel grün: Status = “abgeschlossen”
– Ampel gelb: Status = “in Bearbeitung”
– Ampel rot: Status = “offen”
So kann nun die Formel aussehen:
=”Indikator#”&WENN([Spaltenname]=”abgeschlossen”;”gruen”;WENN([Spaltenname]=”in Bearbeitung”;”gelb”;”rot”))
3) Auf der Listenseite ein Webpart unter der Liste hinzufügen vom Typ Content Editor Webpart.
Im Inhalts-Editor Webpart unter HTML-Quelle bearbeiten folgenden Quellcode einfügen und für Ihre Bedürfnisse anpassen:
<script type=”text/javascript” language=”javascript”>
var i=0;
var allCells = document.getElementsByTagName(“td”);
for(i=0;i<allCells.length; i++)
{
if(allCells[i].innerText.indexOf(“Indikator#”) == 0)
{
id = allCells[i].innerText.split(“#”)[1];
if (id == “gelb”)
{
allCells[i].innerHTML = “<DIV><IMG src=’http://servername/_layouts/images/kpipeppers-1.gif’ /></DIV>”;
}
if (id == “gruen”)
{
allCells[i].innerHTML = “<DIV><IMG src=’http://servername/_layouts/images/kpipeppers-0.gif ‘ /></DIV>”;
}
if (id == “rot”)
{
allCells[i].innerHTML = “<DIV><IMG src=’http://servername/_layouts/images/kpipeppers-2.gif ‘ /></DIV>”;
}
}
}
</script>
WICHTIG: Dieses Webpart unterhalb der Liste anlegen bzw. verschieben!
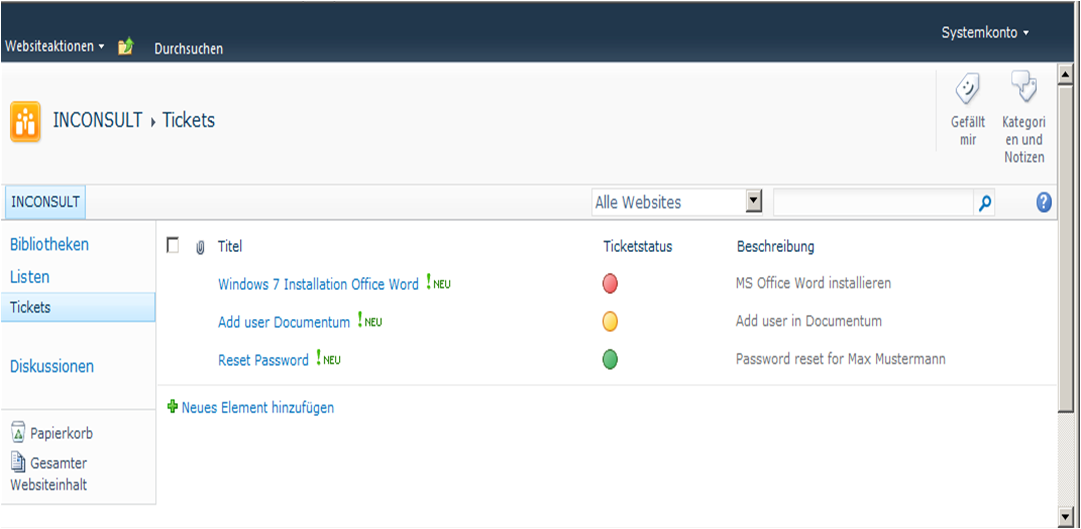
Danach sollte die Liste wie folgt angezeigt werden:

Dieser kleine Trick klappt bei SharePoint 2007 und bei SharePoint 2010!
..:: I LIKE SHAREPOINT ::..
HEy there
Ich bin zurzeit dabei, ein Ampelsystem in unsere SHP Site einzubauen. Momentan teste ich noch, es will aber einfach nicht klappen und das ärgert mich, da ich den Fehler nicht erkennen kann.
Zum Problem.
In einem einfachen Wertefeld (1000 bis 2000) möchte ich Ampelfunktionen einbauen: grün, falls <1300, gelb, falls =1300 und rot else (also grösser 1300).
Das kalkulierte Feld hat folgende Formel:
="Indikator#"&IF(Preis<1300,"ampelgreen",IF(Preis=1300,"ampelyellow","ampelred"))
so weit so gut.
Nun füge ich ein Java Script in einen Content Web Part ein , wähle hierfür "edit HTML Source" und gebe den folgenden Code ein:
var i=0;
var allCells = document.getElementsByTagName(“td”);
for(i=0;i<allCells.length; i++)
{
if(allCells[i].innerText.indexOf(“Indikator#”) == 0)
{
id = allCells[i].innerText.split(“#”)[1];
if (id == “ampelyellow”)
{
allCells[i].innerHTML = “”;
}
if (id == “ampelgreen”)
{
allCells[i].innerHTML = “”;
}
if (id == “ampelred”)
{
allCells[i].innerHTML = “”;
}
}
}
so weit so gut.
wenn ich nun aber auf den OK Knopf drücke, wird einfach nichts übernommen, im Gegenteil, ich erhalte noch die folgende Meldung:
“Warning: the HTML Source you entered might have been modified”
Danke sehr für eure rasche Antwort
Hallo,
ich habe dein Beispiel gerade nochmal nachgebaut. Bei mir erscheint auch die “Fehlermeldung” welches eher als Hinweis zu sehen ist.
Allerdings hatte ich auch keine Anzeige. Daher habe ich folgendes gemacht:
Ich habe ein alert(“Test”); in mein Javascript eingebaut und getestet, ab welcher Stelle es nicht mehr erscheint. Dadurch konnte ich feststellen, dass ich bei mir das Wort “Indikator” falsch geschrieben hatte. Das würde ich Dir auch raten, einfach mal “debuggen”.
Andernfalls wäre es ebenso möglich, dass Du dein Skript in ein Textfile schreibst und dieses hochlädst in eine Bibliothek und über den CEWP aufrufst. Beispiel hier: http://bytelab.blogspot.de/2011/01/warning-html-source-you-entered-might.html
Aber in beiden Fällen gilt das gleiche: Wenn ein Fehler im Script vorliegt, dann kommt keine Fehlermeldung und keine Anzeige. Das ist der Nachteil an Javascript in diesem Fall.
Hoffe es hat Dir weitergeholfen?!
Morgen Karsten
Danke für deine Antwort, aber ich verstehe immernoch nicht ganz.
Wie genau meinst du das mit dem Script in ein Textfile schreiben über den Content Editor. Da muss man ja eine URL eintippen. Muss ich dafür einen zweiten Web part öffnen oder im gleichen wie oben arbeiten? Wäre super, wenn du mir die Schritte etwas detaillierter erklären könntest, damit das Ding mal endlich ins Rollen kommt…
Liebe Grüsse
Hallo,
also ich vermute, dass Du im Skript einen Fehler hast. Daher folgendes.
Test 1:
Lade Dir diese TextDatei runter: Datei
Dort ist das Script enthalten welches bei mir funktioniert und auch bei dir funktionieren sollte. Ich habe auch bei mir den Indikator auf ampelred usw umgestellt. !!! Du musst noch die Links im Script von meiner Seite umstellen auf deinen Server!!!!
Dann füge das Script per copy paste in dein content editor.
Falls das nicht funktioniert gehen wir zu Test 2:
A) Leere in deinem content editor webpart das HTML Source code.
B) Gehe in eine Dokumentenbibliothek und lade die Textdatei von oben dort rein
C) Kopier Dir den Link zu der Textdatei
D) Gehe zu deinem CEWP und klick auf Webpart bearbeiten
E) In der Webpart Toolbox auf der rechten Seite füge den Link zur Textdatei ein unter Content Link
F) Speichern und Lade die Seite erneut!
Klappts nun?
Okey, Test1 hat leider wieder nicht geklappt
Bei Test2 habe ich noch ne Anschlussfrage:
Ich habe dein Script in ein Worddokument gespeichert, in die Bibliothek hochgeladen und dann nach Rechtsklick auf das Worddoc unter Properties den Link kopiet und in den CEWP in meiner Testliste gepasted. Jedoch war das Doc halt nicht als Txt sonder doc gespeichert. Könnte dies falsch sein??
Denn nach dem Paste erschien dann oben ne ziemlich lange Liste im Content Editor mit so um 90 grad verschobene rhombi mit Fragezeichen drinnen neben den Codes. Sieht noch lustig aus. Aber kurz, die Ampeln sind nicht da.
Danke für deine Geduld!!
Grüsse
Simon
Du musst beim txt file bleiben, denn word verändert bspw. die Kommatas. Versuchs nochmal mit dem txt file.
TEST1 hat nun endlich GEKLAPPT!! Freude herrscht.
Ich wäre aber dennoch froh, wenn du mir noch kurz meine obige Bemerkung kommentieren könntest bezürlich TEST2, damit ich den Dreh auch noch raus habe.
Danke nochmal!!
Was hast Du nun anders gemacht als vorher?
Also du hattest mein Script in ein Word Dokument kopiert. Damit entstehen die Fehler der Hochkommats: Beispiel: Statt dem normalen doppelten Hochkommata wird ein leicht schräges doppelhochkommata gesetzt, das kann aber javascript nicht interpretieren.
Also dann viel spaß!
Test 2 hat nun auch geklappt, hammer!!
Ich hab die Hochkopmmatas angepasst und nochmal die URL Links auf die Ampelbilder inm Imagefolder korrigiert, einer hatte kein .gif und wurde deshalb nicht erkannt.
wunderbar! Das freut mich. Dann viel Vergnügen mit deinen erlernten Wissen 🙂
hey Karsten
Ich hab mal noch ne Frage:
Ich möchte die Ampelbilder etwas kleiner halten, die sind recht gross auf Sharepoint.
Damit du weisst, von welchen Ampeln ich rede, kannst du sie hier angucken (blinkende Ampeln):
http://www.google.ch/imgres?q=blinkende+ampel&start=47&hl=de&biw=2025&bih=1052&addh=36&tbm=isch&tbnid=SGq16mU5x01e9M:&imgrefurl=http://www.123gif.de/ampeln/seite-4/&docid=XiYac70EBGj8OM&imgurl=http://www.123gif.de/gifs/ampeln/ampel-0064.gif&w=50&h=50&ei=o0tkUPDyHuaA4gSH3oCYCA&zoom=1&iact=rc&dur=209&sig=106386330617314502041&page=2&tbnh=50&tbnw=50&ndsp=56&ved=1t:429,r:46,s:47,i:64&tx=29&ty=25
muss ich wohl über den Designer gehen oder im Vorfeld was verkleinern?
Grüsse
Hallo,
Du kannst die Bilder / Grafiken entweder in eine Bibliothek speichern in der SharePoint Seite und darauf verweisen oder halt über den Designer. Du könntest auch ein width tag im img-tag eintragen und gucken, ob Du die damit kleiner machst. Typischerweise gibt es also mehrere Alternativen, daher such Dir eine aus, die am einfachsten und gut handlebar ist für dich.
Im Vorfeld verkleinern ist natürlich auch hilfreich, bevor Du dort das Bild mit jeweils 3mb anzeigen möchtest:)
Grüße
http://www.123gif.de/ampeln/seite-4/
hallo zusammen (hallo Karsten)
Ich habe ein, an oben anknüpfendes Problem: Ich habe eine Liste erstellt,
und darin eine Spalte, die mir die Differenz zw Deadline u heutigem Datum
anzeigt (Formel: „=IF(Deadline=0,”No due date”,Deadline-DATE(1970,1,1))”)
Ich erhalte somit grosse Zahlen (15000ner) da rückdatiert wird auf den 1970.1.1.
Nun füge ich eine weitere Spalte ein, die Ampelspalte mit folgender Formel:
„=”Indikator#”&IF([Days Left]>7,”ampelgreen”,IF(AND([Days Left]0),”ampelyellow”,IF(AND([Days Left]=-2),”ampelred”,”Bombe”)))”
Dann, wie schon oben im Thread diskutiert wurde, füge ich das Java ein und die Ampel werden angezeigt (logischerweise nur in grün, da ja auf die 15000ner Werte referenziert wird).
Nun muss ich die grossen Tageswerte in echte Differenzen zw heute und Deadline übersetzen.
Dafür baue ich im SHPDesigner eine blanke Web Part Page, füge da meine Liste ein und gehe in
Den Code (habe ein Data Form Web Part). Dann ersetze ich die Days Left Zeile mit dem folgenden Code:
„
var d = new Date();
var StrDaysToDue = '';
var DaysToDue = '';
var DaysToToday = (d.getTime() / 86400000);
if (StrDaysToDue == "No due date")
{
document.write (StrDaysToDue);
}
else
{
var NumberOfDaysLeft = Math.round((DaysToDue – DaysToToday)*10)/10;
if (NumberOfDaysLeft >= 0)
{
document.write (NumberOfDaysLeft);
}
else
{
document.write ("OVERDUE! " + NumberOfDaysLeft);
}
}
„
Das funktioniert auch prima. Speichere ich und gehe dann ins SHP um gucke in der Liste nach, steht da immernoch der 15000ner Wert, ist ha logo, aber in Site Pages, wo ich die Web Part Page abgespeichert habe, sehe ich wunderschön, auf 1 Dezimalstelle gerundet, die Differenz (z.B. 10.6 oder -3.4) also super.
Nur leuchten alle Ampeln immernoch auf grün auf und da besteht nun mein Problem.
Ich habe im Designer in der WPPage zusätzlich noch das CEWP eingefügt mit dem Java für die Ampeln, damit die mit auch in dieser Page angezeigt werden. Das funktioniert auch, aber es leuchten alle auf grün, und referenzieren somit NICHT auf das neu übersetzte Days Left Feld, sondern immernoch auf die grossen Werte.
Weiss jemand, wie ich das beheben könnte? Das wäre einfach klasse!!!
Lg
Simon
Hallo Simon,
also ich vermute, dass das berechnete Feld erst berechnet bzw. der Wert übergeben wird und anschließend erst dein Javascript, und damit würde dann dein ausgerechnetes heutiges datum keine bedeutung für die ampelfunktion haben.
Vorschlag:
Wenn Du im Javascript den aktuellen Tag minus der Deadline rechnest, dann hast Du ja schon die Möglichkeit deine 3 möglichen Stati herauszufinden: ampelgreen, ampelyellow und ampelred.
Nun trag einfach in deine berechnete Spalte nur Indikator#Deadline (wobei Deadline den Wert aus der Spalte Deadline enthält)ein.
In dm Javascript für die Ampelfunktion, suchst Du genau diese Spalte und suchst Dir die Deadline raus und berechnest die Differenz zu heute. Je nach Ergebnis lässt Du eine grüne gelbe oder rote Ampel anzeigen.
Hast Du in der Zwischenzeit eine andere Lösung gefunden?
Lass mich wissen, wenn es Dir weiterhilft!
Viele Grüße
Karsten
Danke für die Antwort Karsten
Mein Ampeljava sieht so aus:
var i=0;
var allCells = document.getElementsByTagName(“td”);
for(i=0;i<allCells.length; i++)
{
if(allCells[i].innerText.indexOf("Indikator#") == 0)
{
id = allCells[i].innerText.split("#")[1];
if (id == "ampelyellow")
{
allCells[i].innerHTML = "”;
}
if (id == “ampelgreen”)
{
allCells[i].innerHTML = “”;
}
if (id == “ampelred”)
{
allCells[i].innerHTML = “”;
}
if (id == “Bombe”)
{
allCells[i].innerHTML = “”;
}
}
}
ich referenziere darin nicht mehr auf andere Spalten, sondern lediglich darauf, woher für die Bezeichnung “ampelgreen etc” die Bilder genommen werden sollen.
Da mein Java Wissen noch begrenzt ist, bin ich mir ziemlich sicher, es würde nicht klappen, falls ich da noch gross herumbasteln würde.
Andere Frage:
Könnte ich im Designer die Rohliste (also die in Lists custom erstellte Liste) auf gleiche Art u Weise editieren wie eben die in der Web Part Page eingefügte Liste?? Weil im Internet wurde ja immer davon gesprochen, dass ich eine Web Part Page machen muss, da die Liste reinkopieren und dann eben das ganze (Data Form Web Part) editieren kann.
Denn falls dies möglich wäre , also das editieren der Rohliste im Designer auf dieselbe Weise(bei mir hats nicht geklappt, da die Codes etwas anders sind) dann wär natürlich alles schön, da ich dann nur die Liste (keine Web Part Page) hätte und das Ampelfeld dann auf die neu übersetzten Werte greifen würde. Bei mir greifen halt die Ampel nicht auf das Differenzfeld im WebpartPage, welches ich ja im Designer umcodiert und übersetzt habe, sondern nach wie vor auf die unübersetzten Werte in der Rohliste 🙁
Schade, dass ich hier keine Screenshots machen kann …
Die andere Lösung wäre natürlich, das “heute Feld” manuell zu errichten, jeden Tag manuell zu updaten (das Feld nat. in der Liste ausblenden, da unschön) und dann ganz normal die Ampeln berechnen.
Aber die dynamische Lösung wäre schon viiel sexier…
Lg und Danke für deine Geduld!!
Simon
Hi Simon,
also deine manuelle Lösung das heute Feld manuell zu updaten, könnte auch ein Job im Windows Task sein, der Powershell ausführt welches in der Liste die Werte jeden Tag anpasst, damit wäre aus einem manuellen Job ein automatisierter Job.
Aber die SharePoint Lösung wäre
a) über wie du bereits sagtest: Webpart als Dataform Webpart einfügen und versuchen über XSLT das ganze zu schaffen (die Heute Funktion habe ich bisher bei XSLT noch nicht verwendet)
b) Javascript weiter ausbauen
Wenn ich die Tage etwas Zeit finde, probiere ich mal die Javascript Funktion. Aber kann Dir nichts versprechen 🙂
Schönen Abend noch
Hallo zusammen,
den Trick habe ich gestern ausprobiert und er funktioniert hervorragend! Danke nochmal dafür!
Nun habe ich eine kleine Frage. Ich möchte nachdem ich die Ampeln eingefügt habe, meine Liste gruppieren. Nachdem ich diese gruppiert habe, erscheinen keine Ampeln mehr, sondern nur der Ausgabewert in der “Ampelspalte”.
Gibt es eine Möglichkeit dies dass das Ampelbild ansich auch wieder angezeigt wird?
Schonmal vielen Dank für die Antwort!!
Einen schönen Start in den Tag!
Hallo,
schön daß es klappt. Hast Du SP2010 oder 2007? Ich würde davon ausgehen, daß Du das Script nochmal einbindest. Ansonsten schau Dir mal den Quellcode an, ob sich da was geändert hast und gut ist auch immer per Alert zu “debuggen” wo das Javascript aufhört zu klappen…
Hoffe daß hilft Dir weiter?
Weiterhin viel Glück!
Kann es sein, dass diese Funktion / dieser “Trick” unter SharePoint 2013 nicht mehr funktioniert? ich habe es erfolgreich unter 2010 nachgestellt aber unter 2013 klappt es nicht mehr.
Viele Grüße
Birgit
Das kann sein, aber vielleicht hilft das hier Link
Da ist das Prinzip, dass die Ampeln über XSLT angezeigt werden. In diesem Beispiel ist es das überschreiten einer Differenz von zwei Datumsangaben. Es kann aber auch ein Status sein.
Viele Grüße
Karsten
Hallo Karsten,
wie würde der Code für SPS2016 aussehen? Habe es wie oben beschrieben probiert allerdings passiert bei mir nichts.
Danke und VG
Viktoria
Hi Viktoria,
schau Dir dazu am besten meine beiden Beiträge an:
https://www.ilikesharepoint.de/2015/03/sharepoint-2013-conditional-formatting-in-listviews/
https://www.ilikesharepoint.de/2015/03/sharepoint-csr-client-side-rendering-not-updating-in-cache/
In SharePoint 2016 bzw ab 2013 ist das ganz anders möglich.
VG
Karsten
Hallo zusammen,
ich versuche das auch umzusetzen. Dazu folgende Fragen:
1. Spielt es eine Rolle, ob die Spalten als Website-/ oder Listenspalten angelegt sind?
2. Müssen die Bilder unter …/_layouts/images liegen, oder geht auch ein anderer Speicherort, wenn man auf diesen Ordner keinen Zugriff hat?
Die Berechnung der Spalte funktioniert bei mir, es wird jedoch nur der Text “Indikator#…” angezeigt, aber keine Grafik (.gif). Ob die Tabelle normal oder gruppiert angezeigt wird, spielt dabei keine Rolle.
Danke und vG
Oliver
Hallo Oliver,
sorry, hab nicht mitbekommen, dass es einen Kommentar gab und antworte leider daher so spät. Frohes Neues Jahr erstmal.
Also
1. Nein das ist dem Script egal.
2. Es geht auch woanders, Zugriffsrecht ist wichtig für den Benutzer der die Bilder angezeigt bekommen soll. Mindestens lesend.
Meine Empfehlung wäre allerdings, wenn Du SP2013 oder höher verwendest, schau dir die neuen Möglichkeiten an:
https://www.ilikesharepoint.de/2015/03/sharepoint-2013-conditional-formatting-in-listviews/
https://www.ilikesharepoint.de/2015/03/sharepoint-csr-client-side-rendering-not-updating-in-cache/
In SharePoint 2016 bzw ab 2013 ist das ganz anders möglich.
Wenn Du in der Cloud SharePoint Online Version bist, dann gibt es noch eine bessere Option.
Hoffe das Hilft!
VG
Karsten