So whatever the customer desires we do our best to create nice, useful and powerful applications based on SharePoint – and that can be a challenge. But sometimes it’s just nice to use some small scripts which can make your work so much easier. So did you ever wanted to make the heading of a listview or a dataview breaking into two lines? So you can go into SharePoint Designer and change the css attributes foreach table column or you simply use the css of SharePoint. If you add a content editor webpart below your listview or dataview webpart and simply add the following script into the html source:
[sourcecode language=”csharp”]
[/sourcecode]
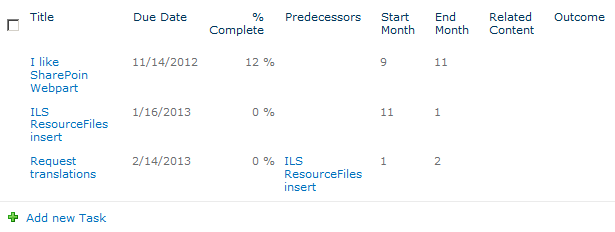
It works like charm and your column header text will be displayed in two lines.

If it does not work you have to figure out, which css class the column uses which does not wrap the words. I basically got the information from Ryan’s post. Thanks to Ryan!
..:: I LIKE SHAREPOINT ::..