There are many posts already out there in which is described how to make a news ticker with jquery. In this post i would like to share a really easy implementation of a possible solution. You only need to add a content query webpart and configure it. Afterwords you insert jquery into the site and it is working.
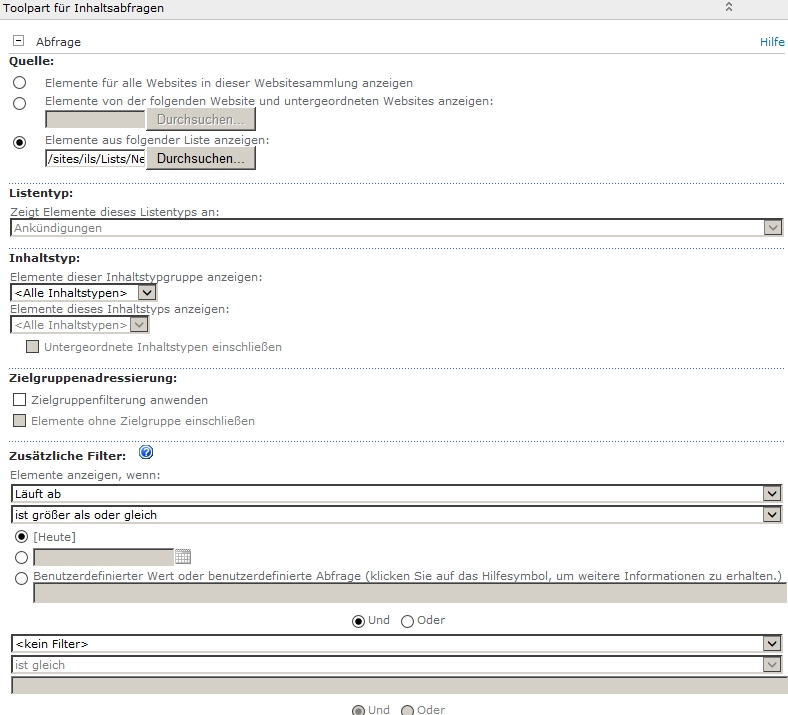
Step 1: Add a Content Query Webpart
Configure it for your needs. In my example i configured the query to use only my news list and where the display date is greater than today.

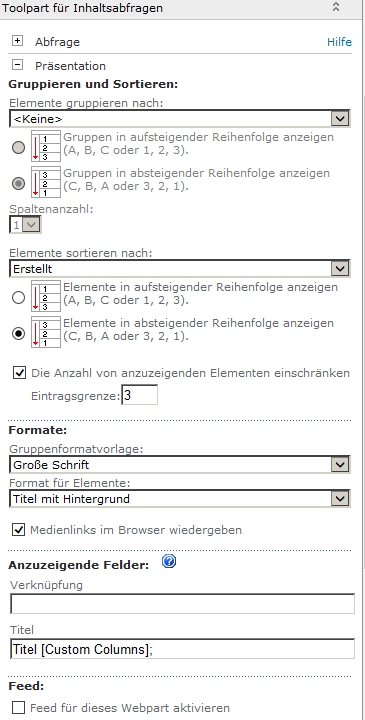
The presentation i configured like this: Display only 3 items. Formatting with title and background

I’d like to mention, that you can choose different styles for the display of the items. In this post it is described how to define your own style.
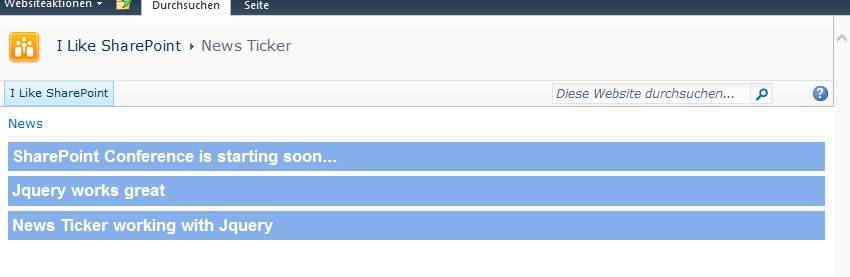
And the normal output is now like this:

It display 3 news from 4.
Step 2: Add Jquery to your site
Now open SharePoint Designer and open the page in advanced mode. In the placeholder PlaceHolderAdditionalPageHead insert the following scripts and styles:
[sourcecode language=”csharp”]
[/sourcecode]
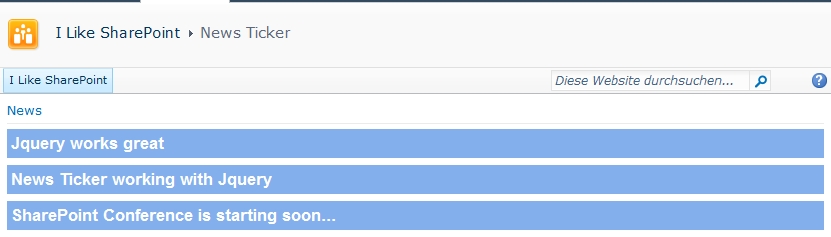
Afterwords it slides the newsticker. Great thing and i wanna say thanks to this post.

This is really cool.
works great, thx.
How to show only one announcement at the time?
Reduce the size of the list container .dfwp-list so it matches the height
or in the webpart properties you can reduce the limit of items to one. in my screenshot there is a part where a “3” is inserted. That’s the point where you should look at.