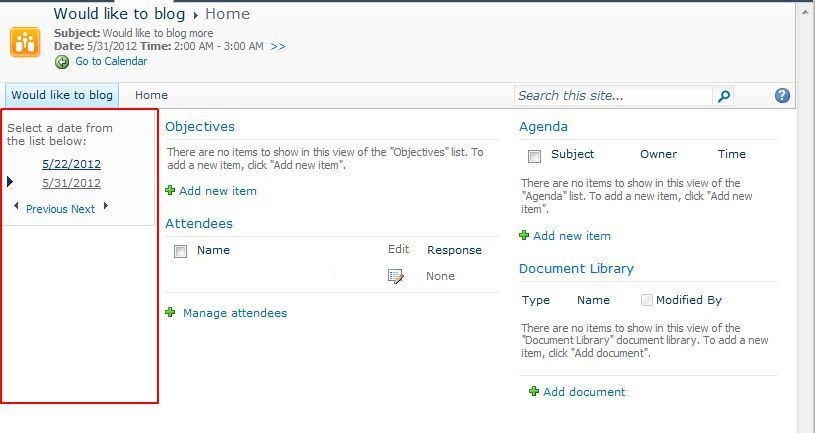
The Quicklaunch bar is one nice featue of SharePoint. Sometimes it is displayed, sometimes not. If you want to hide it, it stays, if you want to display it, it does not show up. So what about the idea to show the Quicklaunch bar and the meeting days in a meeting workspace with multiple events?
Of course, the Quicklaunch bar is not displayed. Now the big question: If SharePoint is userfriendly and well known like the Office UI how the hell do you explain your end users how they can see the same user friendly navigation as on the top site? Well, click here on Go to Calendar, then you see the calendar again and the top site Quicklaunchbar… That’s on click too much!
That’s why i choose this solution which implements the Quicklaunch bar into the meeting workspace:
Step 1: Open the meeting workspace in your SharePoint Designer
Step 2: Go to your masterpage below “all files”
Copy the code of the Quicklaunchbar – you’ll find it if you open the V4.master page, and then click in the draft view on the quicklaunch bar. It is starting with SPNavigationmanager. It maybe better if you use the masterpage of your top level site!
[sourcecode language=”csharp”]
[/sourcecode]
Step 3: Open below all files the “default.aspx” and click on extended mode
Select the Quicklaunchbar and add above the Date selection the code which you had copied from the master page.
In this Content Control paste your Code which you extracted from masterpage. It won’t display the quicklaunch bar now, because you have to do one more setting – see the next step.
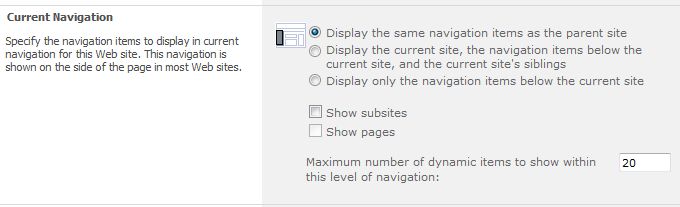
Step 5: Setting to display the Quicklaunch
Please go to Site Settings – Navigation and select
Step 4: Save and look
The cool thing is, that it uses the same Quicklaunch bar as the top level site and updates will reflect this, too. Hope this helps you.
..:: I LIKE SHAREPOINT ::..



Leave a Reply
You must be logged in to post a comment.