
In SharePoint you can add elements at different places. If you like to do, it is not necessary to change the masterpage or customize it. You can simply use user custom actions. This is useful if you like to create additional header elements like language switch buttons or a footer which shall be displayed on all sites. In this article i would like to show this kind of SharePoint branding and how to get it working with an example of a footer.
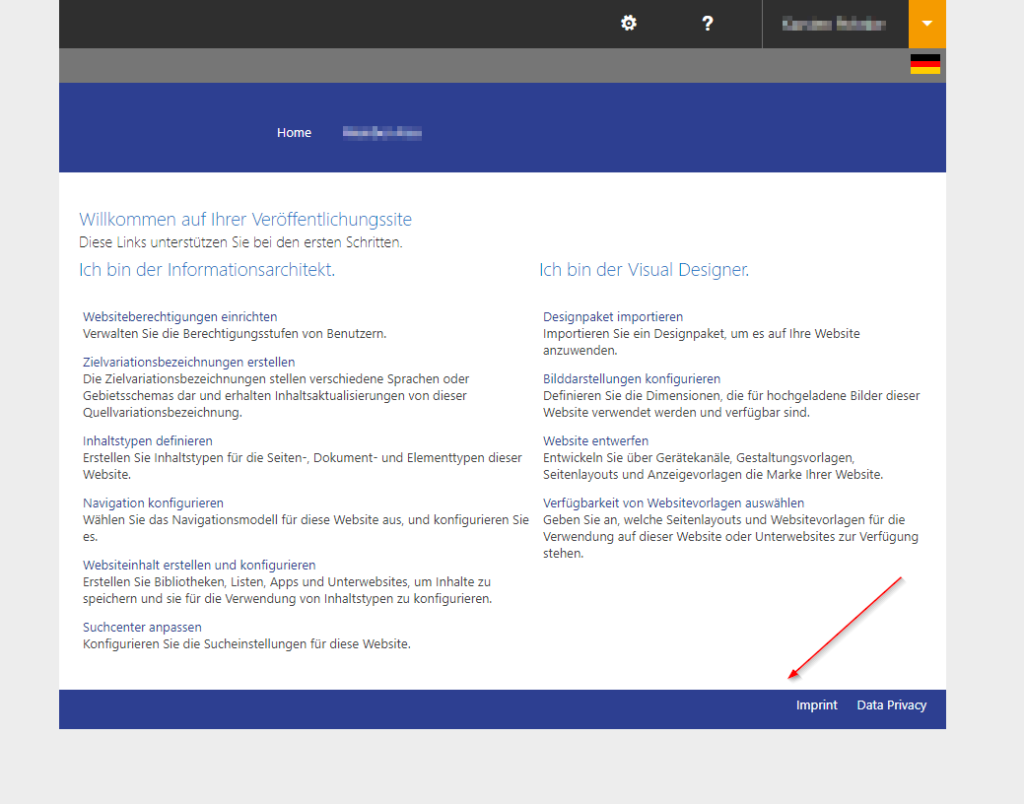
First we have a look at what we try to create:

This footer should provide two links, for example it could be a link for imprint and one for data privacy. But it can be anything, like social buttons or a copyright notice.
Create the footer Javascript file
Create a javascript file. Upload this file together with jquery in the site collection where you would like to add your footer. Let’s have a look at the javascript:
$(document).ready(function () {
//load the footer contents
var footerHtml = "<div id='mycustomFooter' class='ms-dialogHidden'>";
footerHtml = footerHtml + "<div class='footerSection1'>";
footerHtml = footerHtml + "<ul>";
footerHtml = footerHtml + "<li><a href='/sites/pages/page1.appx'>My Page 1</a></li>";
footerHtml = footerHtml + "<li><a href='/sites/pages/page2.appx'>My Page 2</a></li>"
footerHtml = footerHtml + "</ul>";
footerHtml = footerHtml + "</div>";
footerHtml = footerHtml + "</div>";
$('#s4-workspace').append(footerHtml);
});As you can see we first define how our html area of the footer will look like. At the end we append this html area at the end of the div of #s4-workspace. Just save the javascript in my case the filename ist mycustomFooter.js and i upload it to the SharePoint Site Collection into Site Assets. There i also uploaded the current version of jquery which we need in our javascript.
Create User Custom Action with Powershell
Next we have to tell SharePoint that it should inject this script into the site. In this scenario we will use Powershell in order to create the user custom action. There are also client side scripts to get it working. If you are working in an Office 365 tenant you should look at this post. We will create a user custom action which adds a scriptlink to add our Javascript Script. Let’s see what we do in the Powershell script:
If ((Get-PsSnapin | Where-Object { $_.Name -eq "Microsoft.SharePoint.PowerShell" }) -eq $null)
{
Write-Host "Loading SP PowerShell cmdlets..."
Add-PsSnapin Microsoft.SharePoint.PowerShell | Out-Null
}
$url = "https://yoursharepointserver/sites/yoursitecollection"
try {
$site = Get-SPSite $url
$ucaFooter = $site.UserCustomActions | ? { $_.Title -eq "mycustomFooter.js" } | Select -First 1
if ($ucaFooter -eq $null) {
$ucaFooter = $site.UserCustomActions.Add()
}
$ucaFooter.Title = "mycustomFooter.js"
$ucaFooter.Location = "ScriptLink"
$ucaFooter.ScriptSrc = "~sitecollection/SiteAssets/mycustomFooter.js"
$ucaFooter.Sequence = 100
$ucaFooter.Update()
$ucaJquery = $site.UserCustomActions | ? { $_.Title -eq "jquery-3.4.1.min.js" } | Select -First 1
if ($ucaJquery -eq $null) {
$ucaJquery = $site.UserCustomActions.Add()
}
$ucaJquery.Title = "jquery-3.4.1.min.js"
$ucaJquery.Location = "ScriptLink"
$ucaJquery.ScriptSrc = "~sitecollection/SiteAssets/jquery-3.4.1.min.js"
$ucaJquery.Sequence = 100
$ucaJquery.Update()
} catch {
Write-Host "Error" -ForegroundColor Red
Write-Host $_.Exception.Message -ForegroundColor Red
Write-Host $_.Exception.StackTrace -ForegroundColor Red
}In this script we simple add two user customs. One for mycustomFooter.js and one for jquery. The location is important: Scriptlink – this adds the javascript to the scriptlink area. Well after run this script, we are done.
The advantage of this method should be clear: There is no need to change your masterpage.
Leave a Reply
You must be logged in to post a comment.