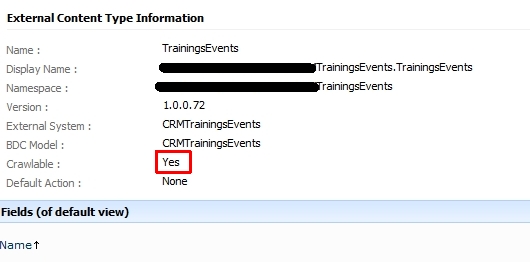
We created some BDC Models to request external data and display in SharePoint. After deploying the Visual Studio solution you can see your BDC model in the central administration. It displays that the BDC model property “crawlable” is set to false. You cannot set it to true using the UI. If you use SharePoint Designer to create external data access, it is set to true by default. So the question i try to answer is how to set your BCD model in visual studio to set the crawalble property to true for deployment.

Let’s go through it step by step.
Step 1: Add property ShowInSearchUI
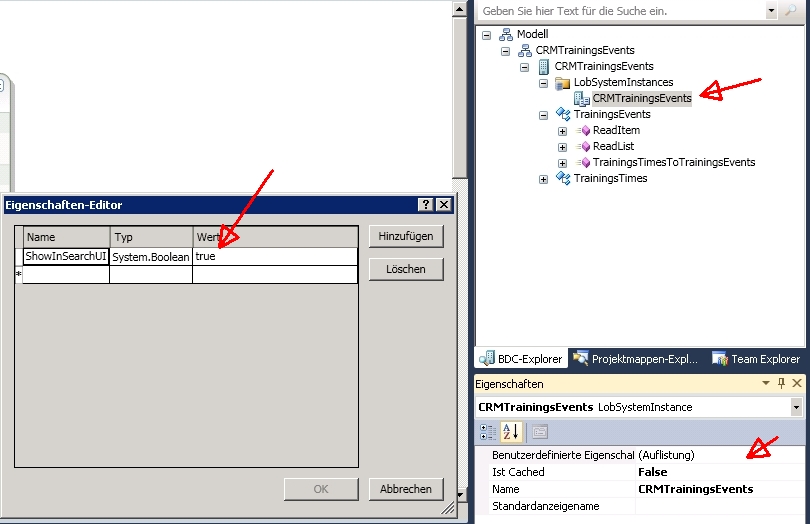
Double click on your BDCmodel.bdcm and open your BDC-Explorer in Visual Studio. Expand the tree till you find the entry below “LobSystemInstances”. Mark it and click on custom properties (collection) in the property pane.
Add a new Entry like in the Screenshot: ShowInSearchUI from type System.Boolean and the value true.

But that’s not all in. Please look afterwords at the last step.
Step 2: Add Property RootFinder to Method Instance ReadList
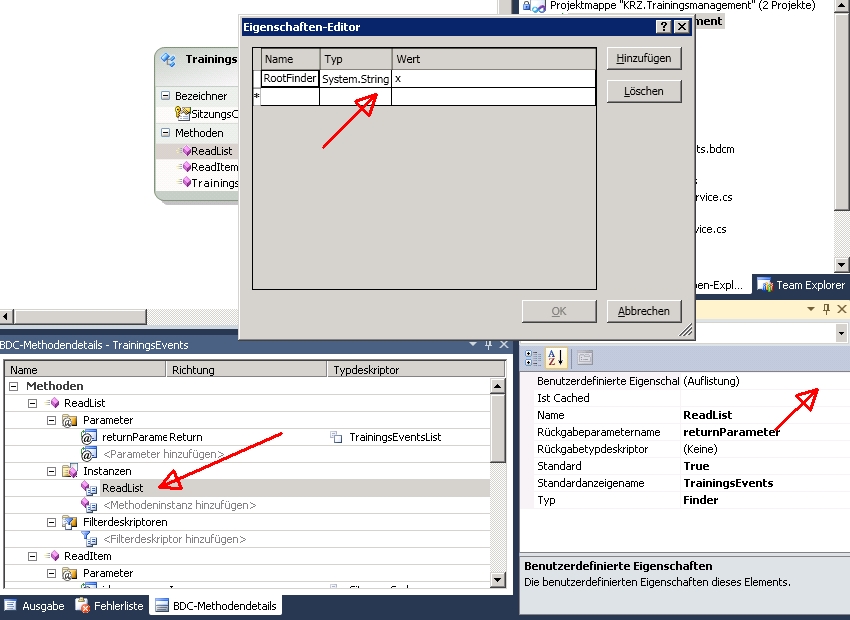
Open the BDC-Method details and choose your ReadList below your instances. In the property pane click on the custom properties and add a new one with RootFile from type system.string and the value “x”.

Step 3: Add a title property
This is only for displaying nice search results. If you do not set this property the search results will be displayed with the name of the BCS Profile Page as title which makes the search result confusing.
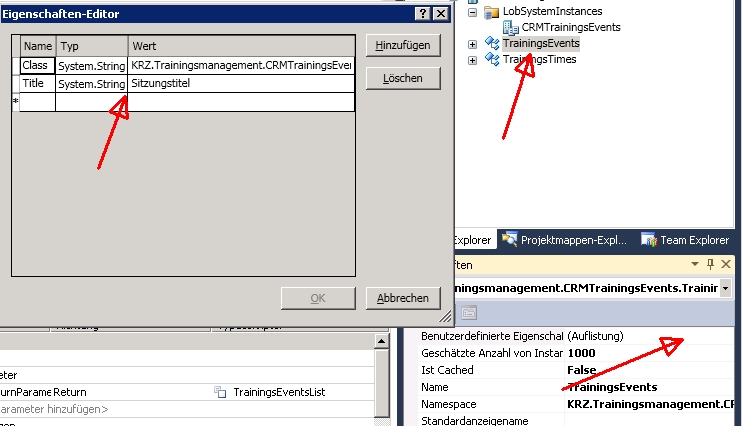
Therefore click in your BDC-Explorer on your Entity – in my case TrainingsEvents – and then add a property to custom properties in the property pane. Add Title from type system.string with the value from your entity. Normally it might be Title, in my case it is called “Sitzungstitel”.

Step 4: Deploy
After deployment your BDC Entity should be crawable like in the screenshot.

Step 5: ShowInSearchResult Property
I am not sure, but in my case the step 3 was not the only one which i had to do. I also created a console app which defines this property. The main function looks like this:
[sourcecode language=”csharp”]
static void Main(string[] args)
{
SPSite site = new SPSite(“http://server:port/sites/sitename”);
BdcService service = SPFarm.Local.Services.GetValue
AdministrationMetadataCatalog catalog = service.GetAdministrationMetadataCatalog(SPServiceContext.GetContext(site));
Model bdcModel = catalog.GetModel(“TrainingsEvents”);
LobSystemCollection lobs = bdcModel.AllReferencedLobSystems;
LobSystem flatFileBDCModel = (from l in lobs
where l.Name == “TrainingsEvents”
select l).FirstOrDefault();
if (flatFileBDCModel != null)
{
LobSystemInstance flatFileBDCModelInstance
= (from ls in flatFileBDCModel.LobSystemInstances
where ls.Name == “CRMTrainingsEvents”
select ls).FirstOrDefault();
if (flatFileBDCModelInstance != null)
{
Console.WriteLine(“Updating ShowInSearchUI property for ” + flatFileBDCModelInstance.Name);
flatFileBDCModelInstance.Properties.Add(“ShowInSearchUI”, “true”);
flatFileBDCModelInstance.Update();
flatFileBDCModel.Update();
}
}
bdcModel.Update();
[/sourcecode]
After running this app i could see the bdc model at my content source:

If you like to read more about or how to setup the project from scratch, i would like to recommend you this nice post
..:: I like SharePoint ::..
Leave a Reply
You must be logged in to post a comment.