
There are a lot of post how to create a custom display template for SharePoint Search. Today i would like to show a how you can add the default hover panel with the preview of document content inside. So this post intends not to customize the hover panel but rather include the default hover panel with preview of your documents in your custom search display template.
Prequerisites
First of all i assume you created your custom display template. If not, let me share here some posts which lead you through the process of creating one.
[1] Microsoft Blog
[2] How To Create Custom Display Templates For SharePoint Search by Prashant Bansal
[3] 10 Tips and Tricks by Elios Struyf
Well now we have our custom Display template.
In order to get also the cool hover panel with preview in our search results respective in our custom display template we simply have to check a few things.
Activating default hover panel with Preview of documents
If you copied the item_default.html file you will realize that there is a hover panel inside. But this hover panel does not show the preview. If you compare the item_default.html file with item_word.html file you see some differences.
#1 Difference: Managed Property Mapping
Item_Default.html
<mso:ManagedPropertyMapping msdt:dt=”string”>’Title’:’Title’,’Path’:’Path’,’Description’:’Description’,’EditorOWSUSER’:’EditorOWSUSER’,’LastModifiedTime’:’LastModifiedTime’,’CollapsingStatus’:’CollapsingStatus’,’DocId’:’DocId’,’HitHighlightedSummary’:’HitHighlightedSummary’,’HitHighlightedProperties’:’HitHighlightedProperties’,’FileExtension’:’FileExtension’,’ViewsLifeTime’:’ViewsLifeTime’,’ParentLink’:’ParentLink’,’FileType’:’FileType’,’IsContainer’:’IsContainer’,’SecondaryFileExtension’:’SecondaryFileExtension’,’DisplayAuthor’:’DisplayAuthor'</mso:ManagedPropertyMapping>
Item_Word.html
<mso:ManagedPropertyMapping msdt:dt=”string”>’Title’:’Title’,’Path’:’Path’,’Description’:’Description’,’EditorOWSUSER’:’EditorOWSUSER’,’LastModifiedTime’:’LastModifiedTime’,’CollapsingStatus’:’CollapsingStatus’,’DocId’:’DocId’,’HitHighlightedSummary’:’HitHighlightedSummary’,’HitHighlightedProperties’:’HitHighlightedProperties’,’FileExtension’:’FileExtension’,’ViewsLifeTime’:’ViewsLifeTime’,’ParentLink’:’ParentLink’,’FileType’:’FileType’,’IsContainer’:’IsContainer’,’SecondaryFileExtension’:’SecondaryFileExtension’,’DisplayAuthor’:’DisplayAuthor’,‘ServerRedirectedURL’:’ServerRedirectedURL’,’SectionNames’:’SectionNames’,’SectionIndexes’:’SectionIndexes’,’ServerRedirectedEmbedURL’:’ServerRedirectedEmbedURL’,’ServerRedirectedPreviewURL’:’ServerRedirectedPreviewURL’</mso:ManagedPropertyMapping>
Here we see the differences. There properties mapped which are used for the hover panel preview.
#2 Difference: Connected
Item_Default.html
var hoverId = id + Srch.U.Ids.hover;
var hoverUrl = “~sitecollection/_catalogs/masterpage/Display Templates/Search/Item_Default_HoverPanel.js”;
Item_Word.html
var hoverId = id + Srch.U.Ids.hover;
var hoverUrl = “~sitecollection/_catalogs/masterpage/Display Templates/Search/Item_Word_HoverPanel.js”;
This difference is also important. In this Hover Panel the preview is integrated.
Conclusion
So if you like to get the standard hover panel inside your custom search display template, you should add the necessary managed property mappings and of course switch to the right hover panel.
So here is the display template html basic which shows the preview inside the hover panel
[sourcecode language=”csharp”]
[/sourcecode]
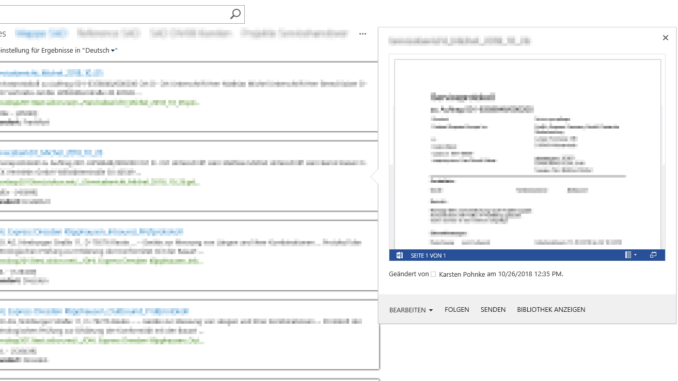
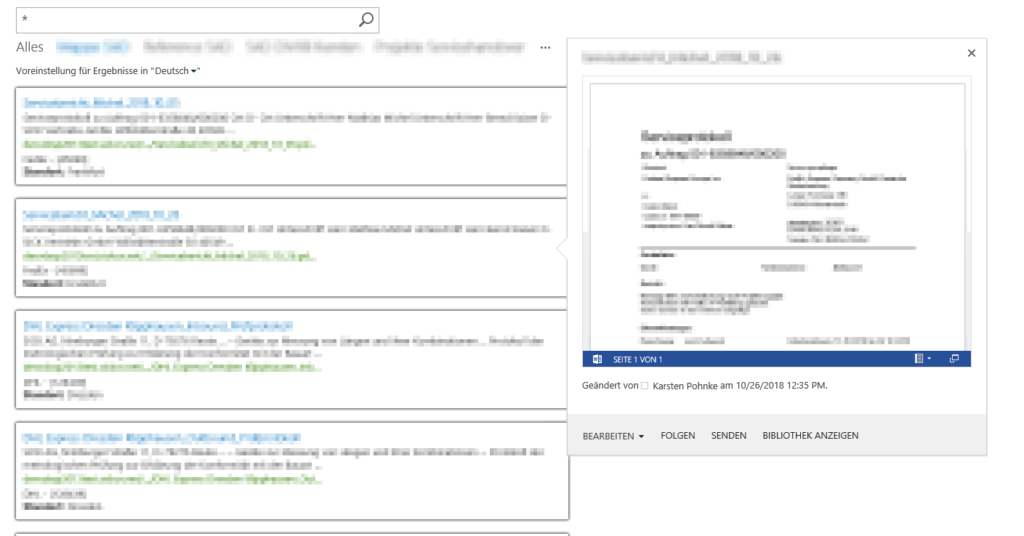
Now your search results should display the preview like this:

Important note: You need for the preview of documents Office Online Server or previous versions.
You forget to tell everyone that you still need Office Online Server or the previous version to make this work.
thanks for the hint, you’re right.