
There are many nice features available for SharePoint 2010. Some are easy to implement, some are more complex. I would like to provide you an easy way to implement an autocomplete column for a SharePoint list.
You have to write some lines – no, let me correct this: you have to copy and paste some code, do your small changes and you have to download some .js files and include them in a document library.
So what we would like to have? Imagine you make your project management in your sharepoint. So you have a list with projects, for example. In this list you track your projects, the customer, the milestones and meeting dates, the status or just some simple things. The column customer is a lookup field to your list with customers. No problem if you have 20 or 30 customers. The dropdown will not be the best option, but it is manageable.
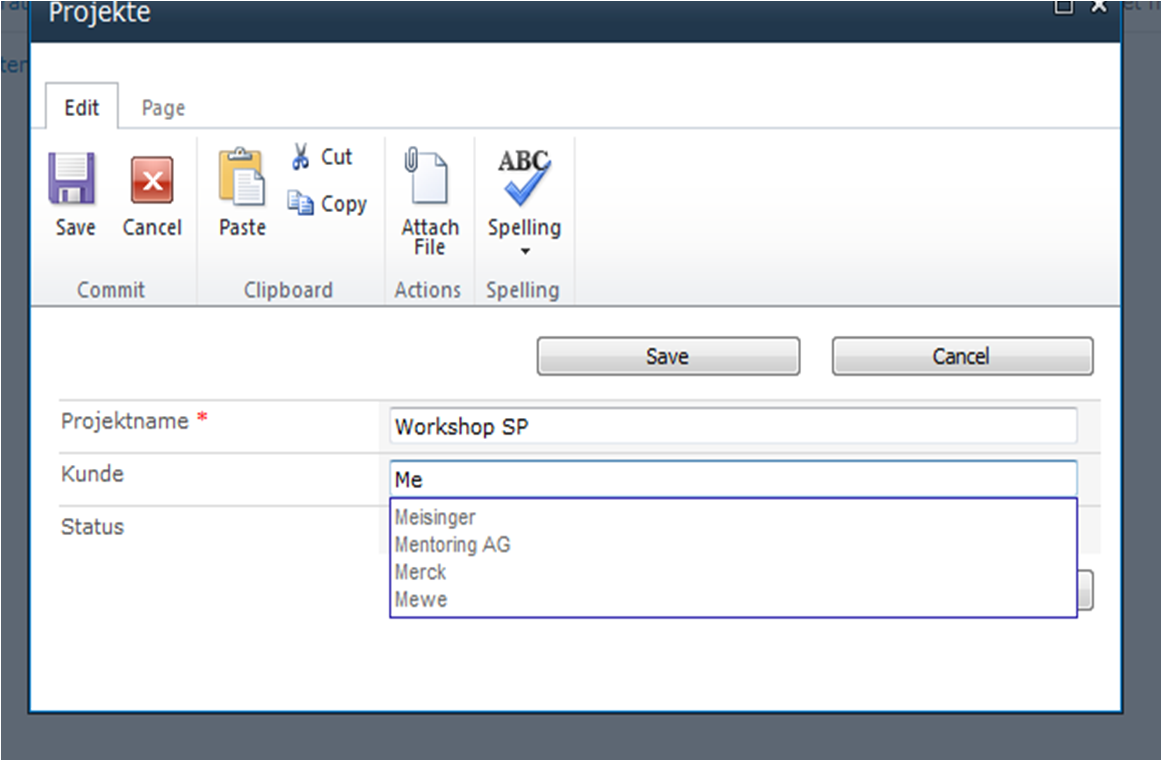
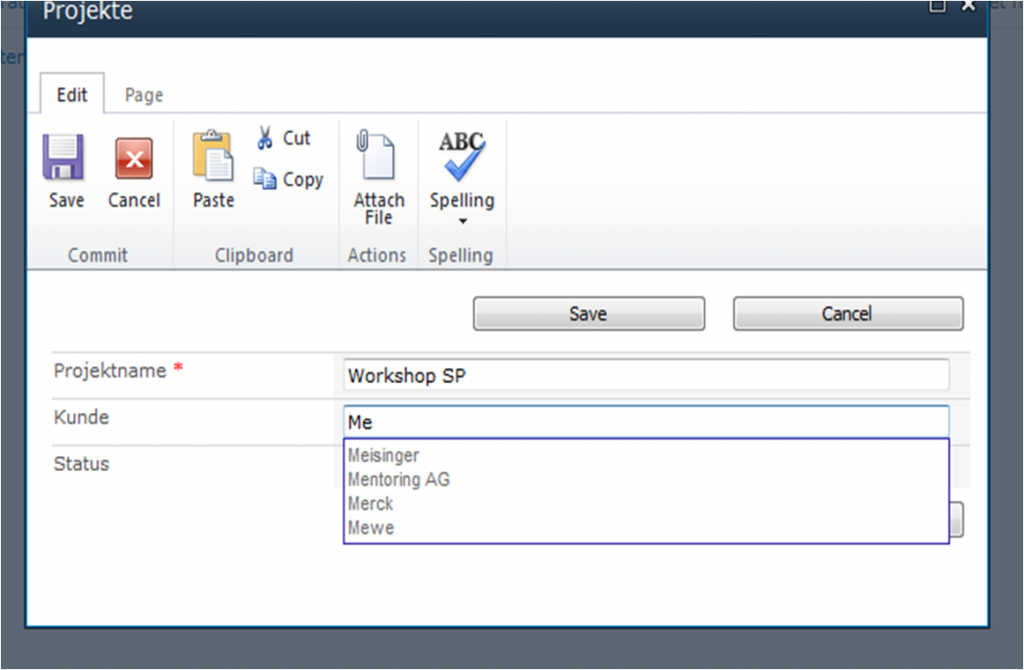
But what if your customer list grows to 100 or 300 customers? Well i wish you the best that it will be that size anytime. And if it is already became huge, than i would suggest you to use an autocompleting column. It would look like this:
If you start typing “Me” he automatically suggest all customers from list customer which is starting with “Me”. How can we achive this nice behaviour now?
Download this jQuery SPService Library from codeplex. There is a function called SPAutoComplete which we will use. And you have to download this file or a higher version: http://code.jquery.com/jquery-1.4.2.min.js.
Step 1: Preparations
Upload the files jquery-1.4.2.min.js and jquery.SPServices-0.5.8P1.min.js to a public document library in your SharePoint.
Now i created two lists. The first list “Customer” which contains the list of your customers and the second list for Projects. In the Project list i have a project title, a customer field (textfield), and a status.
Step 2: Create an new form to enter new list items in the project list
I open SharePoint Designer, go to my list and create a new form for new items. In this form i activate the advanced edit mode. Search for the placeholdermain and put after
<asp:Content ContentPlaceHolderId=”PlaceHolderMain” runat=”server”>
this script:
<script type=”text/javascript” src=”../yourDocumentLibrary/jquery-1.6.2.min.js”></script>
<script type=”text/javascript” src=”../yourDocumentLibrary/jquery.SPServices-0.7.0.min.js”></script>
<script type=”text/javascript”>
$(document).ready(function() {
$().SPServices.SPAutocomplete({
sourceList: “Customer“,
sourceColumn: “Title“,
columnName: “Customer“,
numChars: 2,
ignoreCase: true,
slideDownSpeed: 100,
debug: true
});
});
</script>
I highlighted in red the points which you have to fit to your environment.
After that save your new form and set it as default standard. You are done. Check your new feature.
If you need some more resources, i recommend you to check google 🙂
..:: I LIKE SHAREPOINT ::..

HI
Thank you very much for your useful information,
I followed all instructions as your website and also as documentation on “http://spservices.codeplex.com/” but unfortunately It doesn’t work for me without any error,
Do you have any idea about my problem?
Hi, what is the error message? Do you have javascript enabled in your browser? Which browser do you use? Which jquery version?
Could you please help. One we downloaded the two files, where do we need to upload those files two. Do we have to create a new document library and put them there?
“Upload the files jquery-1.4.2.min.js and jquery.SPServices-0.5.8P1.min.js to a public document library in your SharePoint”.
Thank you
you can use an existing document library or you can create a new one. Maybe you want to use a system library like assets or documents?
I have tried your instruction and it works, however I use the internet explorer 10 version and it works, but if I try it with Internet explorer 8 it doesn’t work.
do you know why? or have you a suggestion for this issue?
thanks and regards
Oliver
Hello, I implemented this solution in my SP 2010 dev environment. Unfortunately, it only works when I log in as system account. When I log in as a domain user it does not work. There is no error message generated, it simply does not pop up the choices as I type. I have tried it on IE 8 and 9, as well as Firefox and Chrome, with the same result. I also tried creating the solution as both system account and domain user. Any insight on this?
I realized the cause of the above error is due to list view thresholds. The list being queried was ever 5000 items. Created column index and resolved the issue. Thanks.
I resolved some of the issues with JQuery files.
Now I am stuck with below error.
Unable to get property ‘SPAutocomplete’ of undefined or null reference