Think about the following scenario. You have to sites within your farm.
On site A you have several blogs written by your employees on their mysite. And on site B there are some project blogs on the intranet.
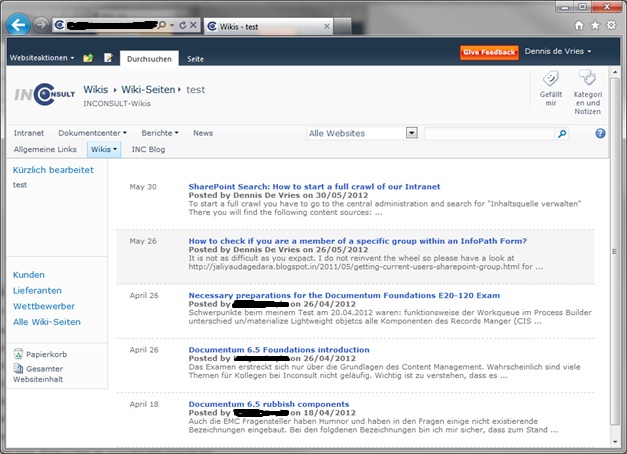
But now you want to have one site with all updates from the blogs around your farm. To reach this goal we just use the core result webpart. The results looks like this:
So, how to get this things done? Just follow the next few steps.
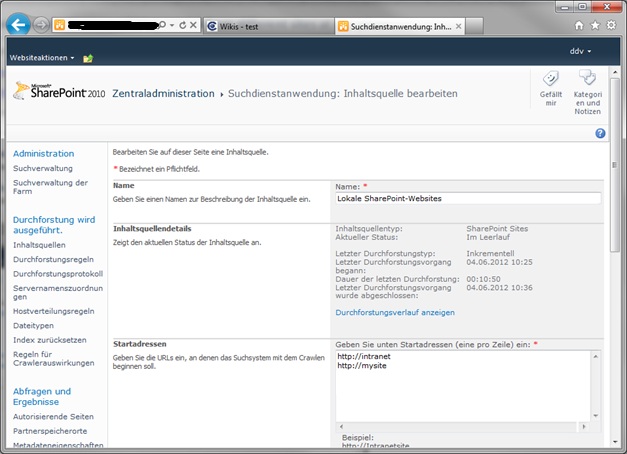
Create a content source for searching your site A and B
Go to the central administration on your SharePoint environment. Look for the content source “Local SharePoint Sites” and be sure that you have added your site A and B to the starting addresses.
Set a search scope for site A and B
To get all the results you want to show up on the target page, set a search scope called e.g. “blogposts”. You are able to set this scope also within your central administration.
Rule 1 for scope blogposts and site B
First define the Folder which contains the blogposts you want to search for.
Rule 2 for scope blogposts and site A
Also define another folder location to search for all your project blogs. In this case we refer to our mysite.
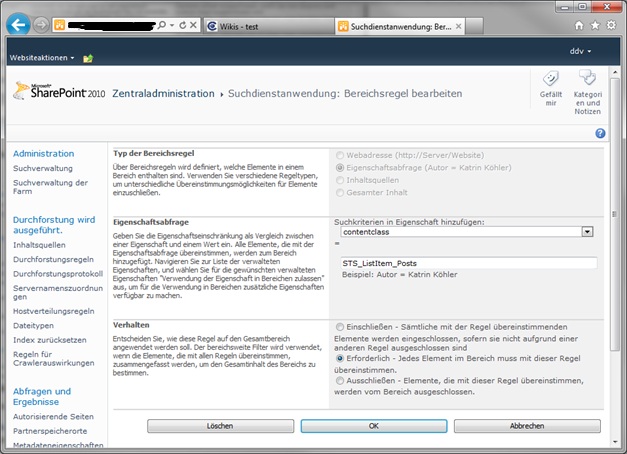
Rule 3 for scope blogposts and contentclass STS_ListItem_Posts
Now it becomes tricky. Set a rule to just filter the contentclass STS_ListItem_Posts. This is the class which identifies all blog posts. Be sure that you select “required”.
Start with a blank site
Now, after we have set the search scope and content type to find our blog posts we start with a blank page. Go to a blank site where you want to display the whole blog entries. Insert a core result webpart.
Set the store location properties
As store location we choose local search results and as scope we set it to blogposts.
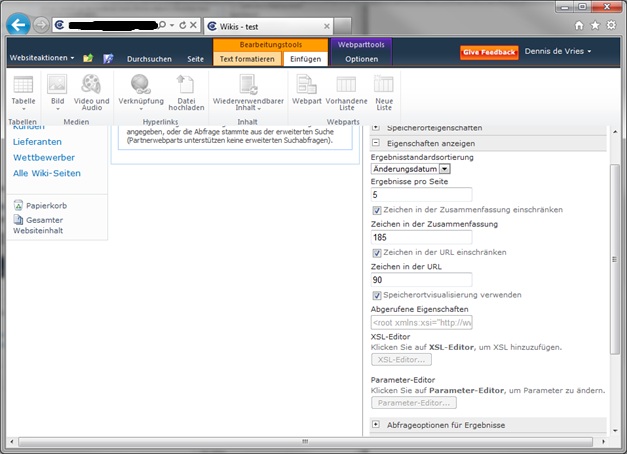
Set the properties for the view
We just want to have a ordered list by change date. Also we just want to get the last 5 blog entries.
Set a fixed search parameter
To get results we have to enter a fixed keyword search. Just enter “contentclass:STS_ListItem_Posts” as parameter for search all blog posts within our scope.
First unformatted result looks like a standard search result
If everything works fine, you will get a result similar to the next screenshot. But now we want to customize it with a little bit XSL to get a better look and feel of your blog posts.
Customize the look and feel of our blog posts
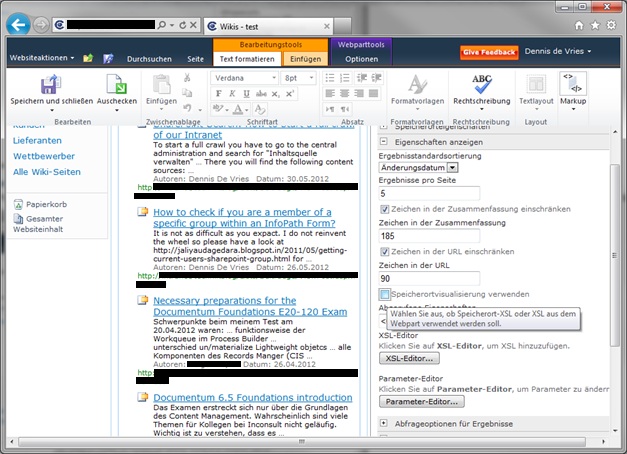
Just open again the webpart settings of our core result webpart and go to the properties section where you are able to edit the XSL. Uncheck the option field to edit the standard XSL.
Now enter a custom XSL like this one here:
[sourcecode language=”csharp”]
/_layouts/1033/styles/Themable/blog.css
[/sourcecode]
After saving your new XSL the result looks like this.
..:: I like SharePoint ::..













Hi,
es funktioniert alles bis auf dass ich im XSL-Editor den oberen XLS-Code reinkopieren kann.
“Nach dem Einfügen und abspeichern kommt folgene Meldung:
Dieses Webpart kann nicht angezeigt werden. Öffnen Sie diese Webseite in einem mit Microsoft SharePoint Foundation kompatiblen HTML-Editor, z. B. in Microsoft SharePoint Designer, um dieses Problem zu behandeln. Falls das Problem weiterhin besteht, wenden Sie sich an Ihren Webserveradministrator.”
Vielen Dank!
Hallo Lazrail,
Bitte überprüfen Sie mal ob dieser link überhaupt bei Ihnen verfügbar ist und ersetzen diesen gegebenenfalls durch einen anderen Link
/_layouts/1033/styles/Themable/blog.css
Ansonsten habe ich Ihnen noch mal den Code angefügt. Vielleicht hat er sicht mit Formatierungen oder ähnliches schwer getan?
Posted by
on
/_layouts/1033/styles/Themable/blog.css