I am sure you will like this cool feature. As you should know how to configure custom actions via SharePoint Designer cause i wrote about it already (but if you didn’t read, here is the post), i will show you in this post some more options. So in this post i would like to show you how to
- use the modal dialog of SP in a custom action created with SPD
- refresh the page after the modal dialog is closed
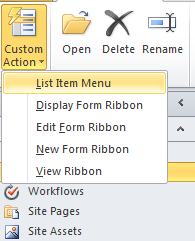
The great thing is, you can use it as a button in the ribbon or in the list item menu context or in the form menu ribbon. Let’s start by opening SPD and go to your list. There you find in the bottom right corner the custom actions.
Step1 : Add a custom action

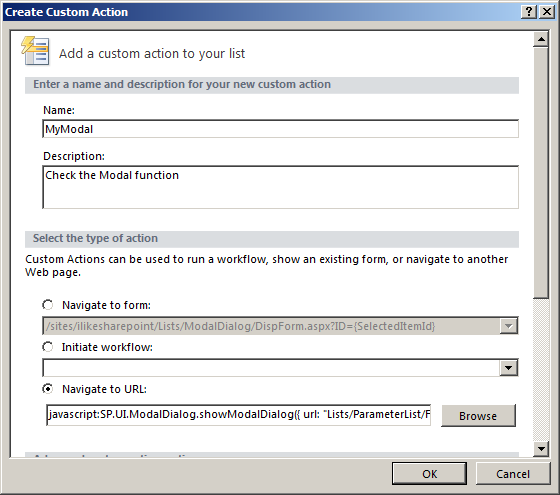
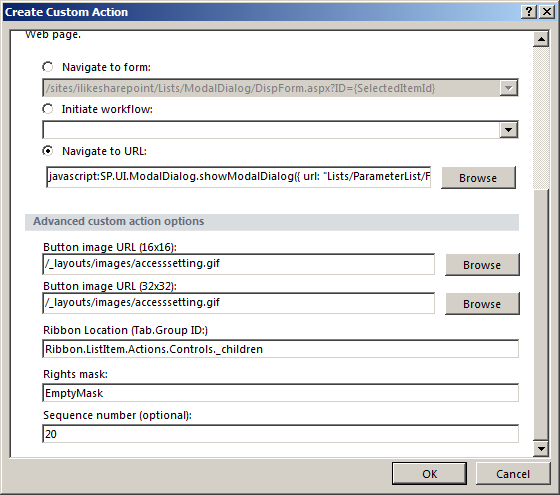
Step 2: Configure the custom action


Step 3: Insert the javascript to custom action
It is important to set the field “Navigato to URL” to this Javascript:
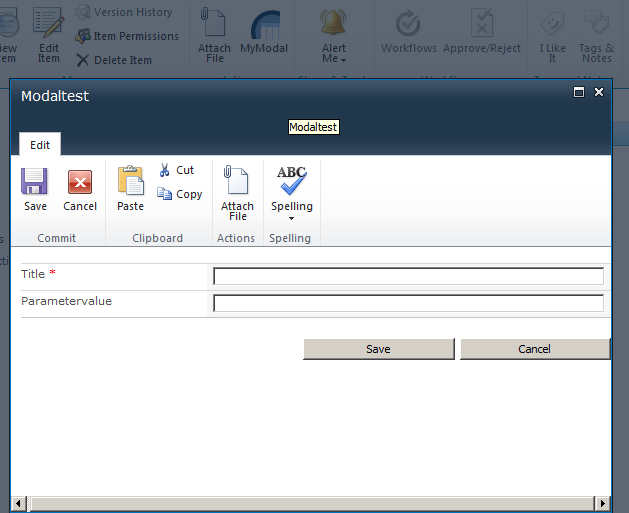
javascript:SP.UI.ModalDialog.showModalDialog({ url: “../../Lists/Parameterlist/NewForm.aspx”, title: “Modaltest”, width: “600”, height: “400”, dialogReturnValueCallback:RefreshOnDialogClose});
I found a part of this script at the post of Tobias Lekman and i just added another option to the modal dialog which is the second part of my post.
It is about the command dialogReturnValueCallback. If you set this to “RefreshOnDialogClose” the page will be refreshed after closing the modal dialog.
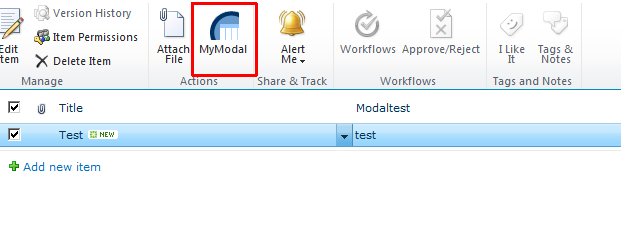
Step 4: Open the browser
As you can see, the button appears in the ribbon bar if you select an item.

By clicking on the button it opens my newform of another list and after you close the modal dialog the page will be refreshed. That ist really great if you use lookup values in your current list. A user needs a value in the lookup which is not available and he/she can add it by using the custom action. After adding the value the page will be refreshed.

Hope this helps.
..:: I LIKE SHAREPOINT ::..