
Actually SharePoint Admins do a lot stuff with Powershell Scripts. Often in Powershell you get lists where data is collected in table format. Interesting for repeating Scripts you run should be the possibility to create Powershell Reports. Those Powershell based Reports are easy to create if you know how. You also can create a unique .css file to make the design for all reports identically.
Creating Powershell Reports
So if you like this idea, then you should read further more. There are a lot of posts to that topic and i started with a simple CSS file which i later used as a reference in my Powershell Script to format the output Table in the Report. The report itself is a html file. As SharePoint Admin it might be an idea, to create those reports regularly and publish it to a document library or a page, where you can see it from your desktop after update.
Create CSS File
Creating the css file with name PSHtmlReport.css as a reference for later.
[sourcecode language=”csharp”]
table
{
Margin: 0px 0px 0px 4px;
Border: 1px solid rgb(190, 190, 190);
Font-Family: Tahoma;
Font-Size: 8pt;
Background-Color: rgb(252, 252, 252);
}
tr:hover td
{
Background-Color: rgb(0, 127, 195);
Color: rgb(255, 255, 255);
}
tr:nth-child(even)
{
Background-Color: rgb(110, 122, 130);
}
th
{
Text-Align: Left;
Color: rgb(150, 150, 220);
Padding: 1px 4px 1px 4px;
}
td
{
Vertical-Align: Top;
Padding: 1px 4px 1px 4px;
}
[/sourcecode]
I prepared three options in which i show you how you can create your report. I used some sample data which was easy to fetch up. But it’s up to you, to get your data.
Option 1 – Simple Table with CSS
[sourcecode language=”csharp”]
#Option 1 Simple Powershell Report
Get-Process | Select -First 5 | ConvertTo-Html -CSSUri “HtmlReport.css” | Set-Content “HtmlReportOption1.html”
[/sourcecode]

Option 2 – Table with Title
[sourcecode language=”csharp”]
#Option 2 with Title
$data = Get-Process | Select -First 5;
$datum = Get-Date -Format “dd.MM.yyyy, HH:mm”
$data | ConvertTo-Html -Title “Report Prozesse” -PreContent “
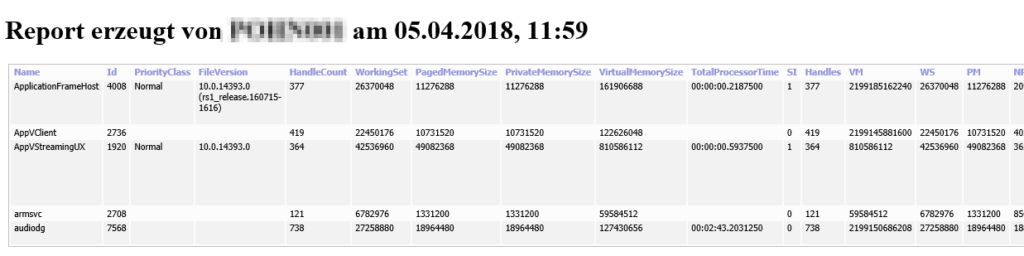
Report erzeugt von $env:USERNAME am $datum
” -CSSUri “HtmlReport.css” | Set-Content “HtmlReportOption2.html”
[/sourcecode]

Option 3 – Multiple Tables in one Powershell Report
[sourcecode language=”csharp”]
#Option 3 multiple Tables in one Powershell Report
$a = Get-Process | Select -First 5 | ConvertTo-HTML -Title “Report Prozesse” -PreContent “
Report Process
”
$b = Get-Service | Select -First 5 | ConvertTo-HTML -Title “Report Service” -PreContent “
Report Service
”
$c = Get-WmiObject -class Win32_OperatingSystem | Select -First 5 | ConvertTo-HTML -Property * -Title “Report OS” -PreContent “
Report OS
”
ConvertTo-HTML -body “$a $b $c” -CSSUri “HtmlReport.css” | Set-Content “HtmlReportOption3.html”
[/sourcecode]

Summary
Great options to create reports based on information you have and maybe get already regularly. Try it yourself! I can imagine that you can use it, to monitor your SharePoint Farm and generate Powershell Reports from this.
Related Resources:
[1] http://www.itprotoday.com/management-mobility/making-html-reports-powershell
[2] Webcast Plural Sight
[3] https://www.sepago.de/blog/2014/01/20/powershell-daten-als-html-report-ausgeben
Hello! I’m trying to use the Option 3 information but my reports come out with the precontent as System.String[]. Any ideas?
Hi, have you considered using PSHTML?
It makes working with HTML documents really easy, while still giving you a granular control of your HTML elements.
https://github.com/Stephanevg/PSHTML
thanks for sharing that’s a good point to consider